
TEMPLATE FEATURES
Platform : Blogger/Blogspot
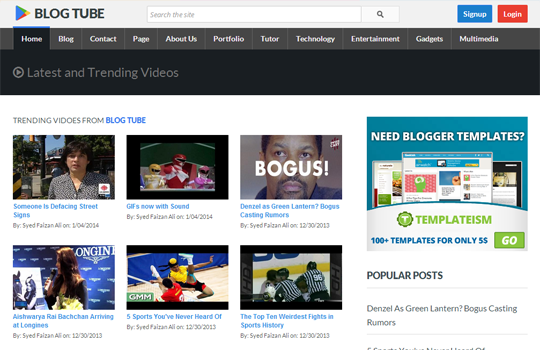
Template Name : BlogTube Professional Video Blogger Template
Added : 4 January 2014
Licence : www.creativecommons.org
Author : Templateism
BlogTube is a Professional Responsive Video Blogger Template designed for video sites, video blog video portal. This template will help you to setup a professional video site quickly. It is inspired by popular websites including YouTube, Vimeo and Dailymotion. No two opinions to say that it is the most powerful Video Blogger theme ever. It is fast, responsive, minimal and packed with tons of features required to set up a professional video site.
Btube Themes blogger templates is a modern and professional video blogspot theme that is responsive and minimal.This free premium theme is designed for video blogger sites.This is a normal 2 column theme that has lots of options that makes your blog more professional.This template has 4 column footer and a footer social subscription widget.
More Features:
Magazine Style, Multi-Drop Down Menu, white color scheme, threaded commenting system, 3 column footer, 2 column template and much more.
How to Add Videos?
To show videos, you have to copy and paste the Video embed URL in your posts. However, it only supports automatic thumbs feature for YouTube and Dailymotion.
Embed Code for YouTube Videos: (Example)
<iframe allowfullscreen="" frameborder="0" height="320" src="http://www.youtube.com/embed/BCsfeGiZvgA" width="100%">
How to Customize Video Slider:
This video slider supports Vimeo and YouTube videos. To customize this slider, go to Blogger > Template > Edit HTML and search for the following piece of code:
<ul id='mbl_playlist'>Now on finding the above code you will notice a couple of Vimeo Video URL, replace them with either Vimeo video URL or YouTube video URL and save your template.
How to Customize Feature Label Area:
The first thing you need to do is to go to Blogger.com ›› Your site ›› Layout ›› Add a Gadget ›› Add HTML/JavaScript and paste the following code in the HTML Text box.
<script style='text/javascript'>
var numposts = 4;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 75;
</script>
<script src='/feeds/posts/summary/-/Feature?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
Now either replace "Feature" from the following coding to a keyword that you want to use as a Label so show up posts in this featured area. On second thoughts, you can tag your posts with "Feature" label and those posts would start appearing.
Note: This feature only works with YouTube Videos.
Labels:
movie, video, Wordpress Look, Web 2.0, White, Black, Portfolio, Photography, Free Premium, 4 columns, 3 Column footer, Adsense ready, SEO, Blogger Template 2014,
Click Here :How to install a Blogger template













0 comments