
TEMPLATE FEATURES
Platform : Blogger/Blogspot
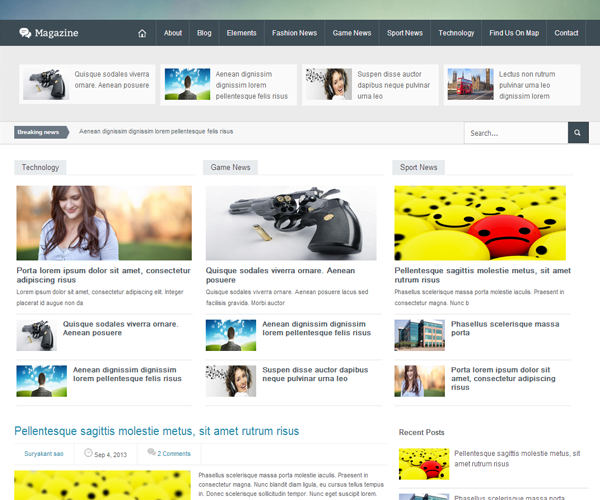
Template Name : Blogger Magazine
Added : 17 December 2013
Licence : www.creativecommons.org
Author : Suryakant-Sao
Blogger magazine is responsive Blogger Theme ideal for Magazine, Blogs, News-portal and personal-blog etc. Reading the name of this theme one can easily sense that this theme is designed for magazine style blogs. This theme was created from the inspiration of a wordpress theme same like this theme of ours. We have made this theme compatible for blogspot platform.
Theme Features:
Responsive,Wordpress Like Theme,Installed With Custom Widgets,Adsense Optimized,RecentNewsTicker Installed,Recent Posts Installed,Powered by jQuery and Css3,
How To Customize Navigation Menu?
Before customizing upload this theme to your blog/site. And then open Blogger Dashboard → Templates → Html Editor press Ctrl+F and search following piece of code in the theme. And replace the default names with desired names in the navigation menu-bar.
<div id='nav-wrapper'>
<div id='menu'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxY-mv9UE8436Z1m6JL1XZO0_mJAK7rYoGuAF_dlwLnodj-tHurqTaJ6MO72O0-TnuBrdU08oEF2Ty3nmNUGFoQ5DgeHWVunqbEUaK6bzTyBsTy_HQX4MrSu2gYsfXeAj0c0tZWjaF7KU/s1600/home.png'/>
</a>
</li>
<li><a href='#'>About</a></li>
<li><a href='#'>Blog</a>
<ul><li><a href='#'>Fashion News</a></li>
<li><a href='#'>Game News</a></li>
<li><a href='#'>Sport News</a></li>
<li><a href='#'>Technology</a></li></ul>
</li>
<li><a href='#'>Elements</a></li>
<li><a href='#'>Fashion News</a></li>
<li><a href='#'>Game News</a></li>
<li><a href='#'>Sport News</a></li>
<li><a href='#'>Technology</a></li>
<li><a href='#'>Find Us On Map</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</div>
</div>
How To Customize Featured Posts?
Open Blogger Dashboard → Template → Html Editor and pressing Ctrl+F find following given code.
<script type='text/javascript'>
//<![CDATA[
featured_slider = 'Fashion News';
hom_cat1 = 'Technology';
hom_cat2 = 'Fashion News';
hom_cat3 = 'Sport News';
hom_cat1_title = 'Technology';
hom_cat2_title = 'Fashion news';
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = true;
summaryPost = 90;
summaryTitle = 25;
numpostsf = 4;
numposts3 = 7;
numposts2 = 3;
numposts1 = 4;
//]]>
</script>
By changing the Label Name, you can control the featured posts and by changing the numbers, you can limit the number of posts to be shown in featured posts.
Thank You
PBT Team.
Click Here :How to install a Blogger template













0 comments