
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
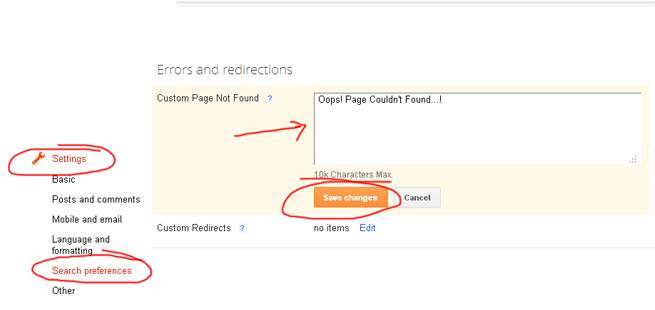
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences

Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

Error Page Style 1

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT-Y3ObS-JFO4ovwreMfyNLGMJomNvt_G0cADUg5qXq1xxysPFG7H-d_B-W5oP7U1aEB6CdiGz3VjZDPsKG6igIzh1N6o442aEKcykNSVRI76xG6nT4NB1U4KqY0dZvqLmvP69XFvaSOo/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT-Y3ObS-JFO4ovwreMfyNLGMJomNvt_G0cADUg5qXq1xxysPFG7H-d_B-W5oP7U1aEB6CdiGz3VjZDPsKG6igIzh1N6o442aEKcykNSVRI76xG6nT4NB1U4KqY0dZvqLmvP69XFvaSOo/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8KfSuyz-bGwuz_pIy5a83Meb_0w4ItVJOnDyleL6Wz4hXyWwzR69KEFP6Ulqwn4w0fts65YdWuvJB4dyjcmYb_BnI45JJKltJb7PRPzXY5T4KV1rUcM1lUNS9nlvkG9FBv0Y_O5AFB7E/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8KfSuyz-bGwuz_pIy5a83Meb_0w4ItVJOnDyleL6Wz4hXyWwzR69KEFP6Ulqwn4w0fts65YdWuvJB4dyjcmYb_BnI45JJKltJb7PRPzXY5T4KV1rUcM1lUNS9nlvkG9FBv0Y_O5AFB7E/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif-wdIsb1CHvJlgEBUKJIMhfGORsd6jUvveNKNjIXZl4m-mA0Wc8z1oxguDhLpVQVmXeCTvlprNYukEYZxXkBq1r_bTIqdSE2qlxR8uU_oIZRt7__U9PzuzBuJgjSIje64ko3btceBwb4/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif-wdIsb1CHvJlgEBUKJIMhfGORsd6jUvveNKNjIXZl4m-mA0Wc8z1oxguDhLpVQVmXeCTvlprNYukEYZxXkBq1r_bTIqdSE2qlxR8uU_oIZRt7__U9PzuzBuJgjSIje64ko3btceBwb4/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhC6yrlXZZM1zHeHFSQXrN5LwOTsx-tu0i9Fj7Iyy2ZQ2X2B7VcvJnc5HNQvYrSD1zQz-luXyY3XvEKyYDK6eV1PXkbddVkaFcZCvX4djrG6ZVCE80NcOE2mEdN_ARQ6e8pqCSDkLLbUPk/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhC6yrlXZZM1zHeHFSQXrN5LwOTsx-tu0i9Fj7Iyy2ZQ2X2B7VcvJnc5HNQvYrSD1zQz-luXyY3XvEKyYDK6eV1PXkbddVkaFcZCvX4djrG6ZVCE80NcOE2mEdN_ARQ6e8pqCSDkLLbUPk/s320/404+error+page+6.jpg"/>
Error Page Style 5

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4nv0LpTZ7s6Vag5-RkVBkBeteu_aAE6lVFmp_gs7BZCL7GDwAIJoU_tTOs2BDP68LbdGNu5NIVW3Bs8lhJXvbaAfU2DjEhk3ucuGMgukljYU-KcSz37OcudODnQG9xDrt3zi75zts57I/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4nv0LpTZ7s6Vag5-RkVBkBeteu_aAE6lVFmp_gs7BZCL7GDwAIJoU_tTOs2BDP68LbdGNu5NIVW3Bs8lhJXvbaAfU2DjEhk3ucuGMgukljYU-KcSz37OcudODnQG9xDrt3zi75zts57I/s1600/404+error+page+7.jpg"/>
Error Page Style 6

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7gfjuq8yGzRsTE40RTp21RXXxeITfD7lw7pA6VjfK4gRYzmG0R79fVgGxEQ0fuegFESk0lu6sNcndo0YnctchCj3eB2CA561hupNchx6G054gjeO7BYn50kOrXwYcZ3s_vijeT6n8Sqo/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7gfjuq8yGzRsTE40RTp21RXXxeITfD7lw7pA6VjfK4gRYzmG0R79fVgGxEQ0fuegFESk0lu6sNcndo0YnctchCj3eB2CA561hupNchx6G054gjeO7BYn50kOrXwYcZ3s_vijeT6n8Sqo/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
First thanks to Bloggerplugins.com for the custom error page code, visit here. Then i made some changes and add beautiful 404 images that i was inspired from HongKiat .
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...













0 comments